Huawei OpenHarmony 3.1 gets new canvas feature
An official from Huawei has announced that the open-source version of HarmonyOS – OpenHarmony 3.1 beta version will now get access to the brand new capability called – Canvas. This new feature will empower the ArkUI development framework.
Canvas:
According to Huawei, the OpenHarmony 3.1 canvas is an ArkUI framework component, which is used to draw graphics on the display. Canvas is widely used for its speed and efficiency in UI development.
If we look into a browser, a canvas represents a rectangular shape that has different edges and ends similar to a real-life formed shape. However, since it’s a computer program, its height and width are fully customizable.
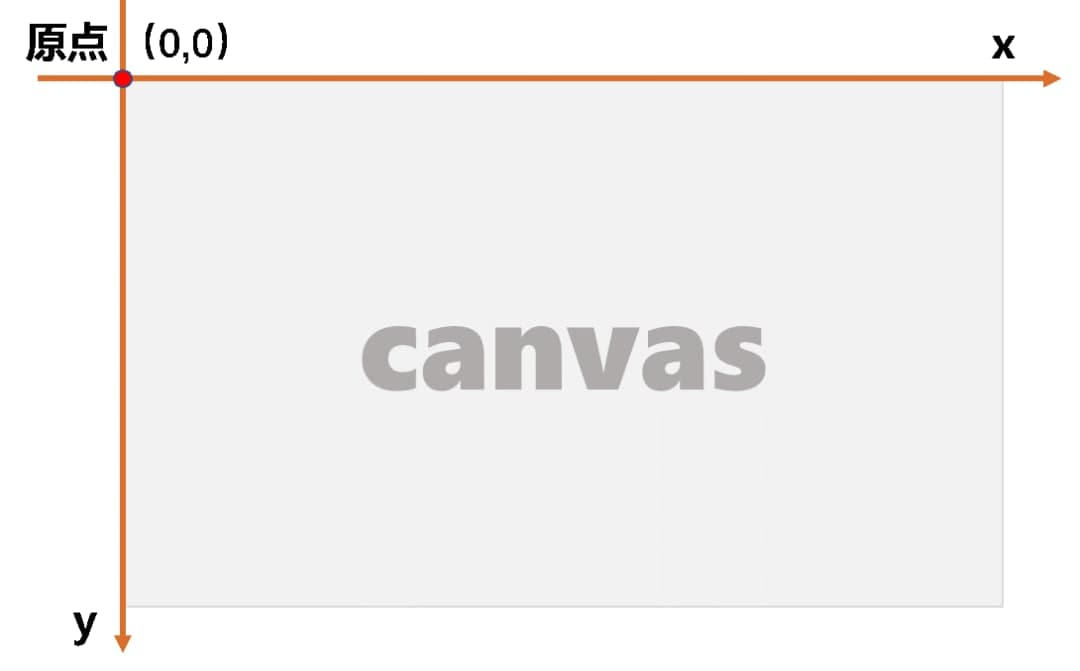
Also, the canvas has two axis – horizontal measurement draws under the “X” axis and vertical measurement draws under the “Y” axis. One thing to note is that, all of the origins of content on the canvas start from the point of origin.
For example:
A blank canvas with 1500px width and 900px height also needs a brush to draw graphics on the screen. Canvas has lightweight pixel-by-pixel rendering technology, which uses JavaScript as a “brush” to directly control canvas to conduct graphics drawing.

ArkUI:
The latest version of ArkUI is designed for HarmonyOS 3.0, the framework allows you to build new UI frameworks with Java as the main programming language to a declarative UI framework with TypeScript (TS for short)/JavaScript (JS for short) as the main programming language.
OpenHarmony:
OpenHarmony is the open-source code of the HarmonyOS operating system. The OpenHarmony source code is managed by the OpenAtom foundation and helps developers to get the most out of the new features.
Recently, Huawei has made major changes in the OpenHarmony website, which represents optimizations and improvements in terms of openness and transparency, co-development, co-development, sharing, user empowerment, and interactive experience.
(source – ithome)
The post Huawei OpenHarmony 3.1 gets new canvas feature appeared first on Huawei Central.
Post a Comment
0 Comments